Typography
Typography is what language looks like. #quote
Typography is the art of choosing typefaces and arranging type to make written language legible and beautiful.
Made up of some smaller skills including:
- Font selection, particularly how to choose readable fonts for body and titles.
- Typesetting, including font size, leading, justification, and line length.
- Punctuation, particularly how to avoid ugly approximations.
My favourite examples

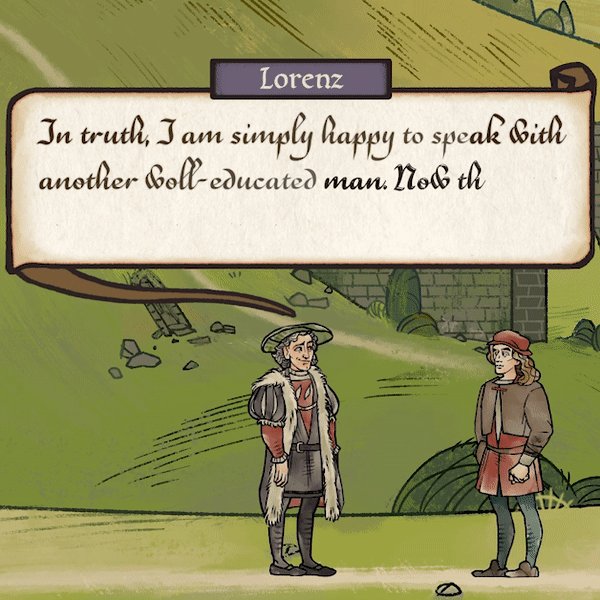
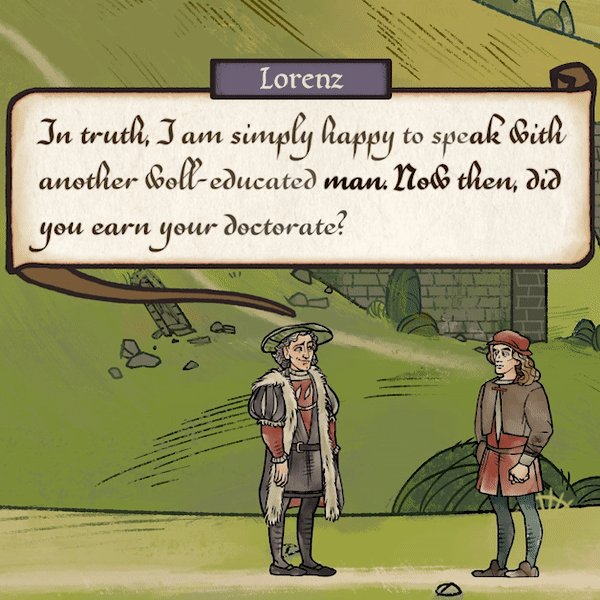
Pentiment is a videogame featuring phenomenal typography as a way of communicating character social standing. The game created original Typefaces just for the game, by studying historical texts, which you can read about in great length in the Lettermatic case study.

Typewolf features many interesting typography examples on his website.
Other people's resources
- If you're a complete beginner, I think doing exercises is the fastest way to learn the basics. This interactive type tutorial is the best I've found.
- Matthew Butterick's Practical Typography is one of the best free online manuals on typography. I re-read it and refer to it often.
- Typewolf's guides are precise and effective. If you have money, he has a $399USD Flawless Typography Checklist which I have purchased.
- Donny Truong's Pro Web Type is a quick and practical guide to improving Typography for total beginners
- Gwern Branwen has a very long article talking about the design of his website.
- Envato Tuts has a free 39m video
- The Elements of Typographic Style. A well-known classic in the industry. If a book seems too old fashioned, someone reinterpreted it in The Elements of Typographic Style applied to the web
- Legible Typography is a free ebook containing research on typography
- UI Typography is a free book
Related and helpful skills
Typography is improved greatly with colour selection for UI.
A core skill for UI design, and in my opinion, a crucial but underrated skill of UI engineering.
Is somewhat related to, but different from Penmanship and calligraphy.